Wednesday, 10 October 2012
The Game - Creation
When it came to the creation of the game, I chose to use a simple screen. If any changes would be needed in the future it would be simple enough to do. The following are a sample of the screens shown within the game.
There is a title page with options to start the quiz or view the instructions...
This is the instructions page, to give the user an overview of the game...
This is an example of one of the many questions that the user will need to answer, they vary between Low and High level tasks...
This is the 7th question for all users, the answer of which will take the user to 1 of 9 results pages....
This is 1 of the results pages the user will be faced with, based on the answers given throughout the test. It explains a little about the result as well as explaining how this will impact their employability and their future development in terms of technology and their own digital literacy.
There maybe future alterations required for this game but at present it is fully functional and I am happy with the result.
There is a title page with options to start the quiz or view the instructions...
This is the 7th question for all users, the answer of which will take the user to 1 of 9 results pages....
There maybe future alterations required for this game but at present it is fully functional and I am happy with the result.
The Game - Structure
Having decided on how the theory would work within the game, the following specifics were focussed on next. How would a user get to this screen? How do we establish what level they are? It seemed obvious that a scoring method would be needed but it soon became apparent that this would be very difficult, especially to split into a number of levels based on answers given. Another idea was to use a tree diagram structure where a user would have a yes or no answer. The idea behind this new structure would be not to create a test but to create a personal evaluation quiz, users answer yes or no to questions in regards to whether they can carry out the task described. It would be up to the user if they wanted to be honest whilst answering the questions.
(The dots on left were an attempt to try scoring method, the image on the right depicts the tree diagram method)
Having settled on the new structure with yes/no answers, I needed to establish what the questions would be and how to ensure that the questions matched up with the final results page. Based on the Low, Medium and High levels I was able to work out where the questions would sit.
Due to the structure of these diagrams the number of questions needing to be created doubles with each new question (number of possible matches) this is why 6 questions for a user to answer, were chosen.
The next challenge would be how to find out which letter they would be within that level, it seemed simplest to have a 7th question where the user would be asked if they required a lot, some or no support to carry out the tasks in the previous questions.
Once the theory and the structure had been established I knew how many of each level (low- high) questions I needed to create but it was hard to decide what tasks are classed as what level. I settled on Low level being mainly basic navigation of software and hardware, Medium level would be the creation of basic products such as letters etc and High level would include advanced products and manipulation of files. This allowed me to create all the questions that I would need for the game.
(The dots on left were an attempt to try scoring method, the image on the right depicts the tree diagram method)
Having settled on the new structure with yes/no answers, I needed to establish what the questions would be and how to ensure that the questions matched up with the final results page. Based on the Low, Medium and High levels I was able to work out where the questions would sit.
The next challenge would be how to find out which letter they would be within that level, it seemed simplest to have a 7th question where the user would be asked if they required a lot, some or no support to carry out the tasks in the previous questions.
Once the theory and the structure had been established I knew how many of each level (low- high) questions I needed to create but it was hard to decide what tasks are classed as what level. I settled on Low level being mainly basic navigation of software and hardware, Medium level would be the creation of basic products such as letters etc and High level would include advanced products and manipulation of files. This allowed me to create all the questions that I would need for the game.
Next step..... Make the game!
The Game - Theory
Based on initial thoughts I drew up some ideas for the theory behind the game, as shown in the notes below.
The idea was to use theory aligned with blooms taxonomy to create a tower demonstrating abilities. Those that could answer lower level questions would end up as level 1 and would be classed as digitally illiterate, those that could answer higher level questions would be up to level 7 (depending upon how many levels were created). There was also a thought that someone who is at the top would not necessarily know everything about technology but would be able to cope if presented with a new piece of technology, this led to an idea that those at the top of the tower would be digitally instinctive.
The final screen in the game would include this tower highlighting the users level as well as information about that level, their employability and any further recommendations.
However the idea of using Bloom's Taxonomy didn't totally work, so to really establish the results screen, I needed to go back to the definition of digital literacy, I focussed on what literacy meant "the ability to read and write." I could visualise the following:
Read - Explicit Knowledge - Visual - See
Write - Tacit Knowledge - Kinaesthetic - Do
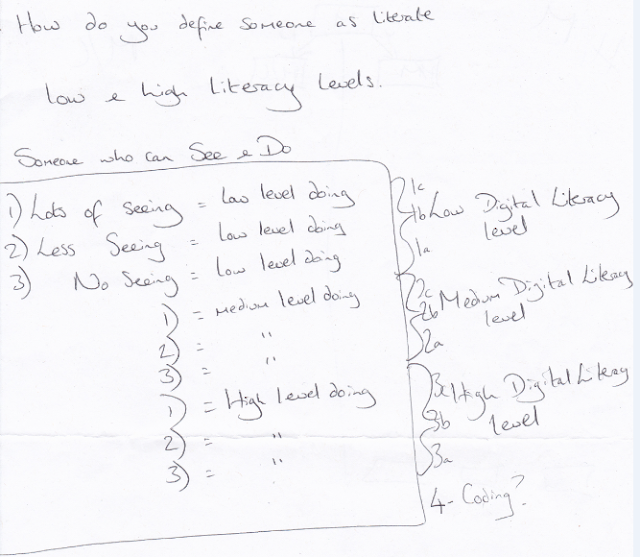
Based on this, I could then see a connection emerging between the seeing and doing. Someone requiring a large amount of tuition or help would be a low level BUT that doesn’t mean that this person cannot do high level tasks. Thus a structure within the High to Low levels was created as shown in the following photo. Someone receiving a high level of tuition to complete a low level task would be level 1c, someone requiring some tuition to do a low level task would be level 1b and those requiring no support to do low level tasks would be 1a. The same structure works throughout level 2 (medium) and 3 (high), the idea of coding seemed to come under a separate level but it dawned on me that coding is a different language. If a native English speaker cannot speak French it doesn't mean that they are illiterate; For this reason coding was left out.
Having decided on the theoretical background the game would be based on, it was then necessary to tweak the results page to align with the new 1c - 3a structure. As shown below:


The idea was to use theory aligned with blooms taxonomy to create a tower demonstrating abilities. Those that could answer lower level questions would end up as level 1 and would be classed as digitally illiterate, those that could answer higher level questions would be up to level 7 (depending upon how many levels were created). There was also a thought that someone who is at the top would not necessarily know everything about technology but would be able to cope if presented with a new piece of technology, this led to an idea that those at the top of the tower would be digitally instinctive.
The final screen in the game would include this tower highlighting the users level as well as information about that level, their employability and any further recommendations.
However the idea of using Bloom's Taxonomy didn't totally work, so to really establish the results screen, I needed to go back to the definition of digital literacy, I focussed on what literacy meant "the ability to read and write." I could visualise the following:
Read - Explicit Knowledge - Visual - See
Write - Tacit Knowledge - Kinaesthetic - Do
Based on this, I could then see a connection emerging between the seeing and doing. Someone requiring a large amount of tuition or help would be a low level BUT that doesn’t mean that this person cannot do high level tasks. Thus a structure within the High to Low levels was created as shown in the following photo. Someone receiving a high level of tuition to complete a low level task would be level 1c, someone requiring some tuition to do a low level task would be level 1b and those requiring no support to do low level tasks would be 1a. The same structure works throughout level 2 (medium) and 3 (high), the idea of coding seemed to come under a separate level but it dawned on me that coding is a different language. If a native English speaker cannot speak French it doesn't mean that they are illiterate; For this reason coding was left out.


The user would see the tower split into 3 colours Low - Red, Medium - Orange and High - Green, each section would then have 3 mini sections to highlight the letter they are c - lowest and a - highest. The employability and progression advice would still be displayed.
Having decided on the theory to support the game the next step was to work on the structure to help create it.....
Game Conception - First meeting regarding final product
During a meeting to decide what my final product would be, I felt that having some knowledge with Flash and ActionScript it would be possible to create a basic game.
My idea was to create a quiz-like game whereby a student would answer a series of questions to establish whether they are digitally literate or not, as this then seemed like a pass/fail scenario, the game progressed into a level of digital literacy. Once the user had completed the quiz, their score/ranking would be displayed along with areas for improvement and their current employability. The idea would be not to focus on the problems but to identify to the user where there might be some room for improvement.
My idea was to create a quiz-like game whereby a student would answer a series of questions to establish whether they are digitally literate or not, as this then seemed like a pass/fail scenario, the game progressed into a level of digital literacy. Once the user had completed the quiz, their score/ranking would be displayed along with areas for improvement and their current employability. The idea would be not to focus on the problems but to identify to the user where there might be some room for improvement.
Integrating IT into the Classroom
Although it has been longer than anticipated since my last post it has given me time to think about the process of the IRG and what we are looking at as whole.
In June, myself and other members of the IRG group went into a Science tutorial where iPads were being used to complete tasks. The idea of technology such as iPads were discussed with the students, gauging their reaction to the introduction of them with their learning. There were mixed feelings, some felt that it was a good idea and would save time, others however felt that it would hinder their work.
In a normal lecture where a student can listen and take notes, it would be a very good idea, applications available would help facilitate the note taking process as well. BUT....
In Science tutorials or practical experiments having an expensive piece of technology may not be the best thing as students will need to remove gloves to record results on it, then put gloves back on etc. There would also be the necessity of ensuring there are no spillages of chemicals onto the hardware.
Depending upon the lecture or tutorial content, an informed decision should be made as to whether to introduce technology such as iPads, saying this, should all students then be required to undertake the work using these devices or should the student choose themselves about whether to adopt IT. Some students will be very keen to use their technological knowledge in an environment such as this but others may feel intimidated. Support will be needed and so the person introducing this change will need to be aware of how to support these students but also be ahead of the curve in understanding how to use the technology effectively.
During this session photos were taken of how the iPads integrated with the learning, some of those are shown below:
A task that was then given to the IRG members was to come up with an artefact of the session, having the usage of a note taker on the iPad itself I was able to create the following photos that made a promotional story to integrate IT...
Although the final screen was just for effect, the process is true, technology can be integrated into a classroom. It just requires someone to understand how to use the technology and integrate it effectively.
In June, myself and other members of the IRG group went into a Science tutorial where iPads were being used to complete tasks. The idea of technology such as iPads were discussed with the students, gauging their reaction to the introduction of them with their learning. There were mixed feelings, some felt that it was a good idea and would save time, others however felt that it would hinder their work.
In a normal lecture where a student can listen and take notes, it would be a very good idea, applications available would help facilitate the note taking process as well. BUT....
In Science tutorials or practical experiments having an expensive piece of technology may not be the best thing as students will need to remove gloves to record results on it, then put gloves back on etc. There would also be the necessity of ensuring there are no spillages of chemicals onto the hardware.
Depending upon the lecture or tutorial content, an informed decision should be made as to whether to introduce technology such as iPads, saying this, should all students then be required to undertake the work using these devices or should the student choose themselves about whether to adopt IT. Some students will be very keen to use their technological knowledge in an environment such as this but others may feel intimidated. Support will be needed and so the person introducing this change will need to be aware of how to support these students but also be ahead of the curve in understanding how to use the technology effectively.
During this session photos were taken of how the iPads integrated with the learning, some of those are shown below:
Although the final screen was just for effect, the process is true, technology can be integrated into a classroom. It just requires someone to understand how to use the technology and integrate it effectively.
Wednesday, 4 April 2012
Sides of the Pyramid
Ok so last time I looked at the idea of a pyramid and the levels of digital literacy but could there be more to it than that. Could it be a 3/4 sided pyramid? Each side is a different aspect of being digitally literate. Someone who reaches the top on all sides would then be a digital literacy expert. What could the aspects used on each side then be? What is actually required to become digitally literate? Some ideas for thought are:
Cognitive Development (Piaget's four stages)
Maslow's Hierarchy of Needs
Learning Styles (Activist, Pragmatist, Theorist, Reflector)
Could a higher digital literacy level be partially contributed by content and partially by social context? This requires further thought...
Cognitive Development (Piaget's four stages)
Maslow's Hierarchy of Needs
Learning Styles (Activist, Pragmatist, Theorist, Reflector)
Could a higher digital literacy level be partially contributed by content and partially by social context? This requires further thought...
Tuesday, 28 February 2012
Baseline Questionnaire Analysis
So these past couple of months we have been busy handing out the baseline questionnaires to gain an insight into student and staff understanding of digital literacy; also where the transition points are within a students journey within Higher Education. Ultimately the result of this research will lead to the ability to target these points and help facilitate the transition.
The first part of analysis has led to analysing the definitions of digital literacy given by both staff and students and find any possible correlations. From a personal point of view I was able to split the information into 9 separate points being:
1) A basic level of understanding of IT to allow some kind of interaction with digital technology
2) A higher level of understanding and cognitive ability with IT to allow interaction with digital technology.
3) Online information, resources, literature etc.
4) Ways in which to become number 2 stated above.
5) The idea that digital literacy IS digital technology.
6) The idea that digital literacy IS digital media.
7) A philosophy i.e. revolution.
8) Unsure
9) The question wasn't answered e.g an idea of what digital literacy means to people in general rather than what digital literacy IS.
(These do not contain contexts such as, to facilitate learning or to enhance success within a personal or business setting.)
Looking at the above points, the first 2 would highlight the idea raised in my earlier post, "Digital Literacy...What does it mean??", are there differing levels of being digitally literate? Therefore is it possible to create a Taxonomy like Bloom's that is tailored for Digital Literacy????
More to think about and more to follow....
The first part of analysis has led to analysing the definitions of digital literacy given by both staff and students and find any possible correlations. From a personal point of view I was able to split the information into 9 separate points being:
1) A basic level of understanding of IT to allow some kind of interaction with digital technology
2) A higher level of understanding and cognitive ability with IT to allow interaction with digital technology.
3) Online information, resources, literature etc.
4) Ways in which to become number 2 stated above.
5) The idea that digital literacy IS digital technology.
6) The idea that digital literacy IS digital media.
7) A philosophy i.e. revolution.
8) Unsure
9) The question wasn't answered e.g an idea of what digital literacy means to people in general rather than what digital literacy IS.
(These do not contain contexts such as, to facilitate learning or to enhance success within a personal or business setting.)
Looking at the above points, the first 2 would highlight the idea raised in my earlier post, "Digital Literacy...What does it mean??", are there differing levels of being digitally literate? Therefore is it possible to create a Taxonomy like Bloom's that is tailored for Digital Literacy????
More to think about and more to follow....
Wednesday, 25 January 2012
My Format-Neutral Artefact
The Proposal
This poem is, for me, to introduce,
myself however acutely obtuse
And put myself at your disposal,
Thus leading onto my proposal.
At twenty four years of age,
I’m never afraid, to engage,
With hard work or, have a perseverance,
To complete a task with absolute coherence.
A BSc, I have completed,
With First Class Honours; kindly greeted.
An MSc I’m now working through,
And I would like, to try something new.
I wish to become your newest member,
Of the IRG starting this November,
As learning to me brings exaltation,
Which is why I apply without hesitation.
The area I wish, to undertake,
Is resources that need a good remake.
Blackboards are now a thing of the past,
IT in lectures makes a big contrast.
Students immersed, in IT
Are trained in digital literacy.
Allowing them the chance to shine,
In the digital age, that won’t decline.
This is a chance for me to show,
The true extent of what I know.
From experience that I have gained,
As a teaching assistant, I have trained.
IT can aid all types of student
And helps a tutor to be prudent,
Of students unable to access,
The material allowing them to progress.
I have worked, with tots to peers
And easily conversed with no fears.
For simplifying is my skill,
In creative ways it becomes a thrill.
To choreograph, I was given a chance,
Year 6’s had an end of year dance.
When helping peers who found things tough,
Only patience was needed, oddly enough.
For GCSE’s, resources I made,
So EAL students, could improve their grade.
The project was completed 2 years ago
The resources are shown, at the ‘URL’ below.
Web 2.0 technologies, I now use,
A BITE Facebook page, for you to peruse.
Made to help boost, student relation
And engage with material, of tutors creation.
The Engineering School, I’ve had more contact
And this is the group, that to me would attract.
If another area, is more suitable,
You may find our feelings, being quite mutual.
I thank you greatly, for taking the time,
To read my bid like a nursery rhyme.
With this I hope your criteria is matched,
For more about me, find my CV attached.
By Hannah Trott
The IRG Recruitment Process
Ok, so this week we have been asked to reflect on the process of applying for the IRG. For me this started when I was in a Postgraduate Teaching, Learning and Assessment Programme lesson with Mark Kerrigan. Had I not been lucky enough to get a place on that course I wouldn’t have found out about the opportunity and ultimately wouldn’t have got a place on the IRG! Anyway at the start of one of the lessons Mark handed out a summary information page about this project and explained briefly about it. We were told about how it would look good on a CV and not to mention the student scholarship would be quite handy. I was straight away attracted to the idea because it meant links to the educational development unit; I enjoy helping people to learn and having been in a business related field for the past 4 yrs I saw an opportunity to return to an educational side of things.
We were told of the 3 recruitment steps; the online application, the format-neutral artefact and then an interview. Unsure of what the format-neutral was, Mark then clarified; we could apply in any way that we wanted, showing that we wanted the position and any experience we felt was relevant. Someone had apparently applied through a picture, I must admit I did wonder how that would work but thought it would definitely show a creative side. Ideas flooded into my mind of how I could best apply and then the deadline was given for applications, we had 2 days. At this point I thought as there was so little time to get something together would it be worth it but decided to look online anyway; what could I lose? Looking online I realised it was just the online application that needed to be completed there and then. This involved a couple of basic questions about why we were applying etc, each with a 200 word limit. I thought at this point, there is definitely time to apply so proceeded there and then to answer the questions. The next part was going to be the tricky one, I think there was about 1-2 weeks between this point and the actual interview and it was at the interview that we would have to bring our format-neutral artefact.
The artefact... As time wore on I realised with studying commitments, I was not going to be able to attempt most of the ideas that I had. Online it had said the format did not count towards or against the applicant, from this I thought maybe it would be best to do a CV style artefact. On second thoughts I felt this was an easy way out and as we had been given the opportunity to present our application in a different way I should try it. I settled on creating a poem, after a few drafts I finally had a poem I was happy with and felt confident about (in my next post). I knew that the format wouldn’t affect the application but I felt that if I could be remembered as the “applicant with the poem” it would help me to be noticed. For this reason I liked the fact that we were able to apply in any way.
Interview day! I travelled to Greenwich in a suit as I wasn’t sure how formal it would be, I thought better to be overly formal than not enough. In the room there were approx 15 people, straight away it was evident that the interview wouldn’t be a formal process. We split into 2 groups and had a little time to chat to the people in our groups. The first task for my group was to come up with a word which we thought represented digital technology. This was naturally a group task and we needed to come up with our separate words through discussion, and then add a sentence with this, giving more detail. When completed we took each other’s photos holding our paper with the word on. The second task was to film a 30 second video of what digital literacy means to us, we had enough time to make a brief storyboard and film it. I found this task a little nerve-wracking as it had to be 30 seconds straight and there would be no chance to edit however I was pleased to have finished it with a video I was happy with. After this we handed in our artefacts and we told we would receive an email on whether or not we had got a place on the IRG by the Friday following. Unfortunately no email was received and there was a delay in getting the decision, I finally got the email that I was hoping for to tell me I got the position.
Thinking back I did enjoy this relaxed application process as I felt I could show myself in a better light than if it had been formal (this naturally brings a little stress), it was seemed appropriate due to the fact we needed to show how we would work together. The tasks took a little bit of working out to understand but the overall concepts were understood. I think on the interview day I wasn’t completely aware of the extent of the project because I had minimal information provided when I was informed of the project; I had a generic idea of digital literacies. By the end of the day I felt I understood the project more and by doing research for an entry in this blog, I gained deeper knowledge as well as creating my own ideas. In hindsight I am glad that I decided to apply and I wouldn’t have done things differently.
We were told of the 3 recruitment steps; the online application, the format-neutral artefact and then an interview. Unsure of what the format-neutral was, Mark then clarified; we could apply in any way that we wanted, showing that we wanted the position and any experience we felt was relevant. Someone had apparently applied through a picture, I must admit I did wonder how that would work but thought it would definitely show a creative side. Ideas flooded into my mind of how I could best apply and then the deadline was given for applications, we had 2 days. At this point I thought as there was so little time to get something together would it be worth it but decided to look online anyway; what could I lose? Looking online I realised it was just the online application that needed to be completed there and then. This involved a couple of basic questions about why we were applying etc, each with a 200 word limit. I thought at this point, there is definitely time to apply so proceeded there and then to answer the questions. The next part was going to be the tricky one, I think there was about 1-2 weeks between this point and the actual interview and it was at the interview that we would have to bring our format-neutral artefact.
The artefact... As time wore on I realised with studying commitments, I was not going to be able to attempt most of the ideas that I had. Online it had said the format did not count towards or against the applicant, from this I thought maybe it would be best to do a CV style artefact. On second thoughts I felt this was an easy way out and as we had been given the opportunity to present our application in a different way I should try it. I settled on creating a poem, after a few drafts I finally had a poem I was happy with and felt confident about (in my next post). I knew that the format wouldn’t affect the application but I felt that if I could be remembered as the “applicant with the poem” it would help me to be noticed. For this reason I liked the fact that we were able to apply in any way.
Interview day! I travelled to Greenwich in a suit as I wasn’t sure how formal it would be, I thought better to be overly formal than not enough. In the room there were approx 15 people, straight away it was evident that the interview wouldn’t be a formal process. We split into 2 groups and had a little time to chat to the people in our groups. The first task for my group was to come up with a word which we thought represented digital technology. This was naturally a group task and we needed to come up with our separate words through discussion, and then add a sentence with this, giving more detail. When completed we took each other’s photos holding our paper with the word on. The second task was to film a 30 second video of what digital literacy means to us, we had enough time to make a brief storyboard and film it. I found this task a little nerve-wracking as it had to be 30 seconds straight and there would be no chance to edit however I was pleased to have finished it with a video I was happy with. After this we handed in our artefacts and we told we would receive an email on whether or not we had got a place on the IRG by the Friday following. Unfortunately no email was received and there was a delay in getting the decision, I finally got the email that I was hoping for to tell me I got the position.
Thinking back I did enjoy this relaxed application process as I felt I could show myself in a better light than if it had been formal (this naturally brings a little stress), it was seemed appropriate due to the fact we needed to show how we would work together. The tasks took a little bit of working out to understand but the overall concepts were understood. I think on the interview day I wasn’t completely aware of the extent of the project because I had minimal information provided when I was informed of the project; I had a generic idea of digital literacies. By the end of the day I felt I understood the project more and by doing research for an entry in this blog, I gained deeper knowledge as well as creating my own ideas. In hindsight I am glad that I decided to apply and I wouldn’t have done things differently.
Subscribe to:
Comments (Atom)