Wednesday, 10 October 2012
The Game - Creation
When it came to the creation of the game, I chose to use a simple screen. If any changes would be needed in the future it would be simple enough to do. The following are a sample of the screens shown within the game.
There is a title page with options to start the quiz or view the instructions...
This is the instructions page, to give the user an overview of the game...
This is an example of one of the many questions that the user will need to answer, they vary between Low and High level tasks...
This is the 7th question for all users, the answer of which will take the user to 1 of 9 results pages....
This is 1 of the results pages the user will be faced with, based on the answers given throughout the test. It explains a little about the result as well as explaining how this will impact their employability and their future development in terms of technology and their own digital literacy.
There maybe future alterations required for this game but at present it is fully functional and I am happy with the result.
There is a title page with options to start the quiz or view the instructions...
This is the 7th question for all users, the answer of which will take the user to 1 of 9 results pages....
There maybe future alterations required for this game but at present it is fully functional and I am happy with the result.
The Game - Structure
Having decided on how the theory would work within the game, the following specifics were focussed on next. How would a user get to this screen? How do we establish what level they are? It seemed obvious that a scoring method would be needed but it soon became apparent that this would be very difficult, especially to split into a number of levels based on answers given. Another idea was to use a tree diagram structure where a user would have a yes or no answer. The idea behind this new structure would be not to create a test but to create a personal evaluation quiz, users answer yes or no to questions in regards to whether they can carry out the task described. It would be up to the user if they wanted to be honest whilst answering the questions.
(The dots on left were an attempt to try scoring method, the image on the right depicts the tree diagram method)
Having settled on the new structure with yes/no answers, I needed to establish what the questions would be and how to ensure that the questions matched up with the final results page. Based on the Low, Medium and High levels I was able to work out where the questions would sit.
Due to the structure of these diagrams the number of questions needing to be created doubles with each new question (number of possible matches) this is why 6 questions for a user to answer, were chosen.
The next challenge would be how to find out which letter they would be within that level, it seemed simplest to have a 7th question where the user would be asked if they required a lot, some or no support to carry out the tasks in the previous questions.
Once the theory and the structure had been established I knew how many of each level (low- high) questions I needed to create but it was hard to decide what tasks are classed as what level. I settled on Low level being mainly basic navigation of software and hardware, Medium level would be the creation of basic products such as letters etc and High level would include advanced products and manipulation of files. This allowed me to create all the questions that I would need for the game.
(The dots on left were an attempt to try scoring method, the image on the right depicts the tree diagram method)
Having settled on the new structure with yes/no answers, I needed to establish what the questions would be and how to ensure that the questions matched up with the final results page. Based on the Low, Medium and High levels I was able to work out where the questions would sit.
The next challenge would be how to find out which letter they would be within that level, it seemed simplest to have a 7th question where the user would be asked if they required a lot, some or no support to carry out the tasks in the previous questions.
Once the theory and the structure had been established I knew how many of each level (low- high) questions I needed to create but it was hard to decide what tasks are classed as what level. I settled on Low level being mainly basic navigation of software and hardware, Medium level would be the creation of basic products such as letters etc and High level would include advanced products and manipulation of files. This allowed me to create all the questions that I would need for the game.
Next step..... Make the game!
The Game - Theory
Based on initial thoughts I drew up some ideas for the theory behind the game, as shown in the notes below.
The idea was to use theory aligned with blooms taxonomy to create a tower demonstrating abilities. Those that could answer lower level questions would end up as level 1 and would be classed as digitally illiterate, those that could answer higher level questions would be up to level 7 (depending upon how many levels were created). There was also a thought that someone who is at the top would not necessarily know everything about technology but would be able to cope if presented with a new piece of technology, this led to an idea that those at the top of the tower would be digitally instinctive.
The final screen in the game would include this tower highlighting the users level as well as information about that level, their employability and any further recommendations.
However the idea of using Bloom's Taxonomy didn't totally work, so to really establish the results screen, I needed to go back to the definition of digital literacy, I focussed on what literacy meant "the ability to read and write." I could visualise the following:
Read - Explicit Knowledge - Visual - See
Write - Tacit Knowledge - Kinaesthetic - Do
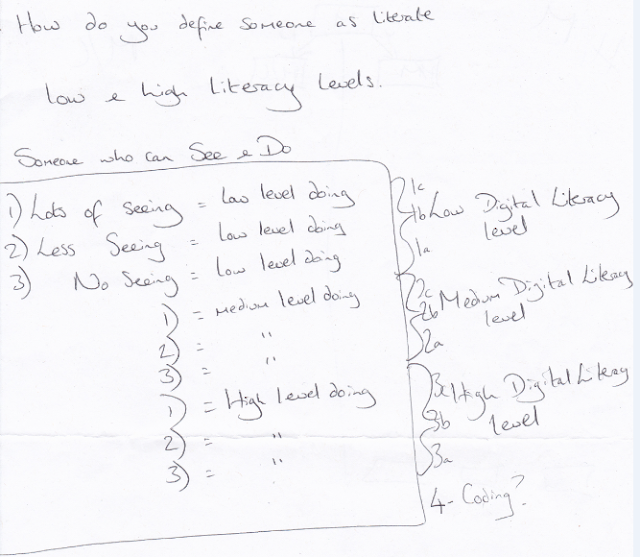
Based on this, I could then see a connection emerging between the seeing and doing. Someone requiring a large amount of tuition or help would be a low level BUT that doesn’t mean that this person cannot do high level tasks. Thus a structure within the High to Low levels was created as shown in the following photo. Someone receiving a high level of tuition to complete a low level task would be level 1c, someone requiring some tuition to do a low level task would be level 1b and those requiring no support to do low level tasks would be 1a. The same structure works throughout level 2 (medium) and 3 (high), the idea of coding seemed to come under a separate level but it dawned on me that coding is a different language. If a native English speaker cannot speak French it doesn't mean that they are illiterate; For this reason coding was left out.
Having decided on the theoretical background the game would be based on, it was then necessary to tweak the results page to align with the new 1c - 3a structure. As shown below:


The idea was to use theory aligned with blooms taxonomy to create a tower demonstrating abilities. Those that could answer lower level questions would end up as level 1 and would be classed as digitally illiterate, those that could answer higher level questions would be up to level 7 (depending upon how many levels were created). There was also a thought that someone who is at the top would not necessarily know everything about technology but would be able to cope if presented with a new piece of technology, this led to an idea that those at the top of the tower would be digitally instinctive.
The final screen in the game would include this tower highlighting the users level as well as information about that level, their employability and any further recommendations.
However the idea of using Bloom's Taxonomy didn't totally work, so to really establish the results screen, I needed to go back to the definition of digital literacy, I focussed on what literacy meant "the ability to read and write." I could visualise the following:
Read - Explicit Knowledge - Visual - See
Write - Tacit Knowledge - Kinaesthetic - Do
Based on this, I could then see a connection emerging between the seeing and doing. Someone requiring a large amount of tuition or help would be a low level BUT that doesn’t mean that this person cannot do high level tasks. Thus a structure within the High to Low levels was created as shown in the following photo. Someone receiving a high level of tuition to complete a low level task would be level 1c, someone requiring some tuition to do a low level task would be level 1b and those requiring no support to do low level tasks would be 1a. The same structure works throughout level 2 (medium) and 3 (high), the idea of coding seemed to come under a separate level but it dawned on me that coding is a different language. If a native English speaker cannot speak French it doesn't mean that they are illiterate; For this reason coding was left out.


The user would see the tower split into 3 colours Low - Red, Medium - Orange and High - Green, each section would then have 3 mini sections to highlight the letter they are c - lowest and a - highest. The employability and progression advice would still be displayed.
Having decided on the theory to support the game the next step was to work on the structure to help create it.....
Game Conception - First meeting regarding final product
During a meeting to decide what my final product would be, I felt that having some knowledge with Flash and ActionScript it would be possible to create a basic game.
My idea was to create a quiz-like game whereby a student would answer a series of questions to establish whether they are digitally literate or not, as this then seemed like a pass/fail scenario, the game progressed into a level of digital literacy. Once the user had completed the quiz, their score/ranking would be displayed along with areas for improvement and their current employability. The idea would be not to focus on the problems but to identify to the user where there might be some room for improvement.
My idea was to create a quiz-like game whereby a student would answer a series of questions to establish whether they are digitally literate or not, as this then seemed like a pass/fail scenario, the game progressed into a level of digital literacy. Once the user had completed the quiz, their score/ranking would be displayed along with areas for improvement and their current employability. The idea would be not to focus on the problems but to identify to the user where there might be some room for improvement.
Integrating IT into the Classroom
Although it has been longer than anticipated since my last post it has given me time to think about the process of the IRG and what we are looking at as whole.
In June, myself and other members of the IRG group went into a Science tutorial where iPads were being used to complete tasks. The idea of technology such as iPads were discussed with the students, gauging their reaction to the introduction of them with their learning. There were mixed feelings, some felt that it was a good idea and would save time, others however felt that it would hinder their work.
In a normal lecture where a student can listen and take notes, it would be a very good idea, applications available would help facilitate the note taking process as well. BUT....
In Science tutorials or practical experiments having an expensive piece of technology may not be the best thing as students will need to remove gloves to record results on it, then put gloves back on etc. There would also be the necessity of ensuring there are no spillages of chemicals onto the hardware.
Depending upon the lecture or tutorial content, an informed decision should be made as to whether to introduce technology such as iPads, saying this, should all students then be required to undertake the work using these devices or should the student choose themselves about whether to adopt IT. Some students will be very keen to use their technological knowledge in an environment such as this but others may feel intimidated. Support will be needed and so the person introducing this change will need to be aware of how to support these students but also be ahead of the curve in understanding how to use the technology effectively.
During this session photos were taken of how the iPads integrated with the learning, some of those are shown below:
A task that was then given to the IRG members was to come up with an artefact of the session, having the usage of a note taker on the iPad itself I was able to create the following photos that made a promotional story to integrate IT...
Although the final screen was just for effect, the process is true, technology can be integrated into a classroom. It just requires someone to understand how to use the technology and integrate it effectively.
In June, myself and other members of the IRG group went into a Science tutorial where iPads were being used to complete tasks. The idea of technology such as iPads were discussed with the students, gauging their reaction to the introduction of them with their learning. There were mixed feelings, some felt that it was a good idea and would save time, others however felt that it would hinder their work.
In a normal lecture where a student can listen and take notes, it would be a very good idea, applications available would help facilitate the note taking process as well. BUT....
In Science tutorials or practical experiments having an expensive piece of technology may not be the best thing as students will need to remove gloves to record results on it, then put gloves back on etc. There would also be the necessity of ensuring there are no spillages of chemicals onto the hardware.
Depending upon the lecture or tutorial content, an informed decision should be made as to whether to introduce technology such as iPads, saying this, should all students then be required to undertake the work using these devices or should the student choose themselves about whether to adopt IT. Some students will be very keen to use their technological knowledge in an environment such as this but others may feel intimidated. Support will be needed and so the person introducing this change will need to be aware of how to support these students but also be ahead of the curve in understanding how to use the technology effectively.
During this session photos were taken of how the iPads integrated with the learning, some of those are shown below:
Although the final screen was just for effect, the process is true, technology can be integrated into a classroom. It just requires someone to understand how to use the technology and integrate it effectively.
Subscribe to:
Comments (Atom)